אתחול האפליקציה עשוי להימשך זמן מה. במקרה כזה, זה יהיה נהדר להראות למשתמש שמשהו קורה ולא שיחשוב בטעות שהאפליצקיה נתקעה.
אחת הדרכים להשיג את זה יהיה להראות מסך הפתיחה,. מסך הפתיחה יכול להכיל מידע מסוים עבור המשתמש. זה יכול להיות הלוגו שלכם, סרגל התקדמות או כל מה שתבחרו.
אין צורך להעמיס על מסך זה.
–אם אתה משתמשים ב EXPO לבניית אפליקציה בריקאט נייטיב אין צורך להמשיך לעבור על המדריך תוכלו להסתכל בדוקיומנטציה שלהם ולעשות את זה בזמן קצר
בואו נראה איך נוכל ליישם את זה ב React Native.
במדריך זה נעבוד גם עם ה-IDE ווגם נכתוב קוד שהוא נייטיב. אל תדאגו, נעבור על כל השלבים עד שהכל יהיה מוכן. הקוד הסופי זמין ב- Github.
נתחיל ביצירת פרוייקט חדש
react-native init splashscreenנתחיל עם תמונה שנראית כמו הלוגו שלנו ונטען אותה במסך הפתיחה כך
נוכל לגרום לזה להיראות כאילו האייקון של האפליקציה גדל לתוך המסך במעבר חלק והמטרה היא גם להשאיר את המסך הזה יחסית נקי כי מסך זה אמור להופיע רק עבור כמה אלפיות שנייה. לכן שוב אין צורך להעמיס.
נתחיל עם תמונה מרובעת בשלושה גדלים. אתם יכולים להוריד את התמונות האלה מ Github.

כל מה שעשינו כרגע זה לשנות את צבעי הרקע והטקסט כדי שנוכל לראות בבירור את הפלאש שיש בין המסך פתיחה לטעינה עצמה של האפליקציה. נפתור את זה גם בהמשך.
תחילה נפתח את הפרוייקט ב xcode. בתוך תיקיית הפרוייקט שלנו נכנס לתיקייה ios
ושם נפתח את הקובץ splashscreen.xcodeproj
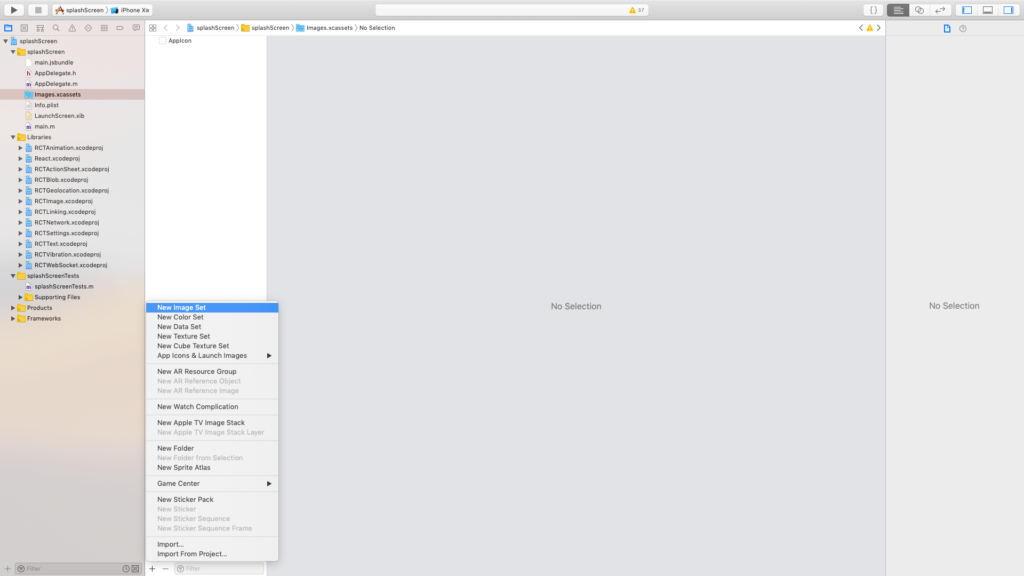
אנחנו רוצים להוסיף אסט חדש של תמונה בתוך ה xcode.
left Nav- splashScreen -> splashScreen -> Imagex.xcassets
בתחתית נלחץ על הפלוס New Image Set ונקרא לסט החדש SplashIcon

הוספת תמונות
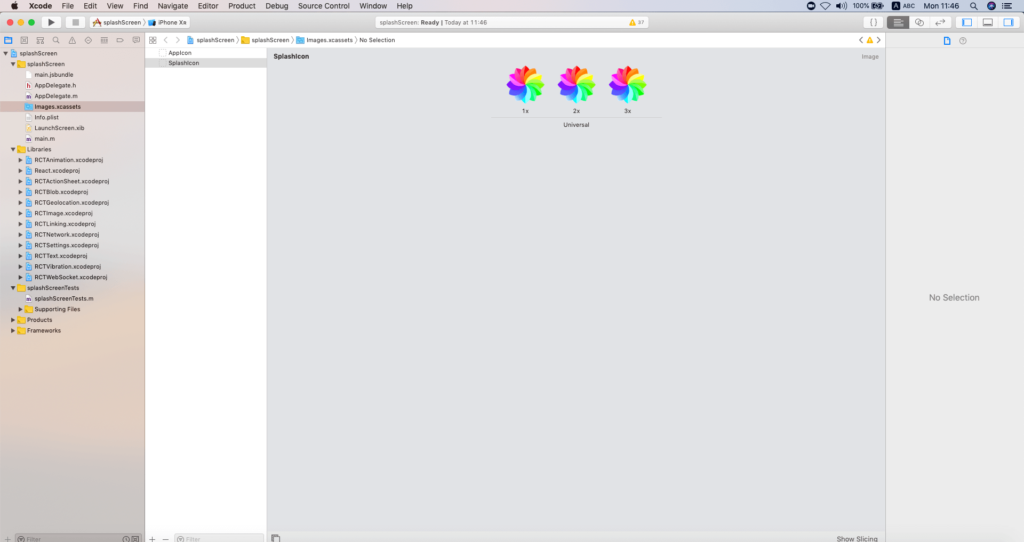
עכשיו נוסיף את הקבצים שהורדנו מקודם. ניתן לגרור את כולם יחד xcode יודע לעשות את ההתאמה וישים כל תמונה במקום שלה

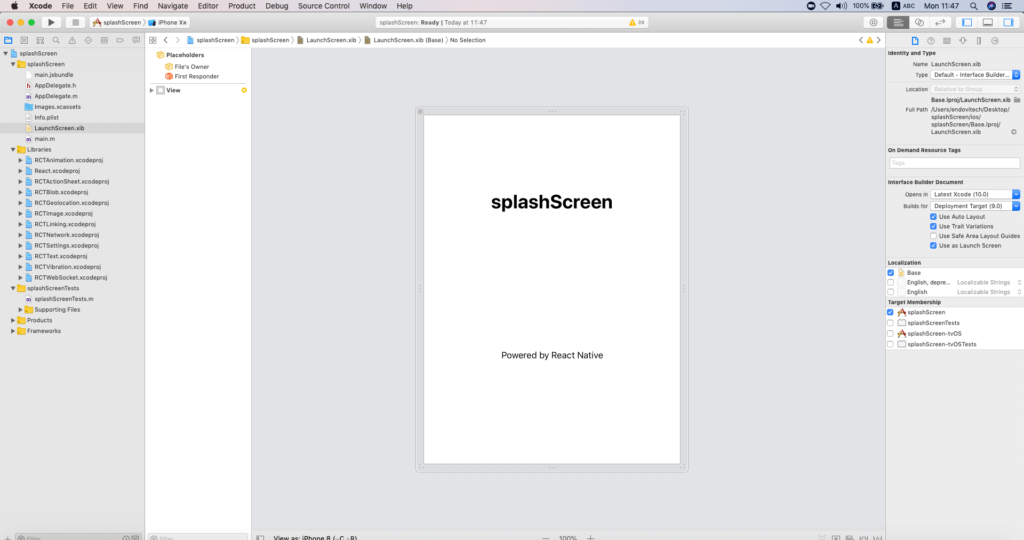
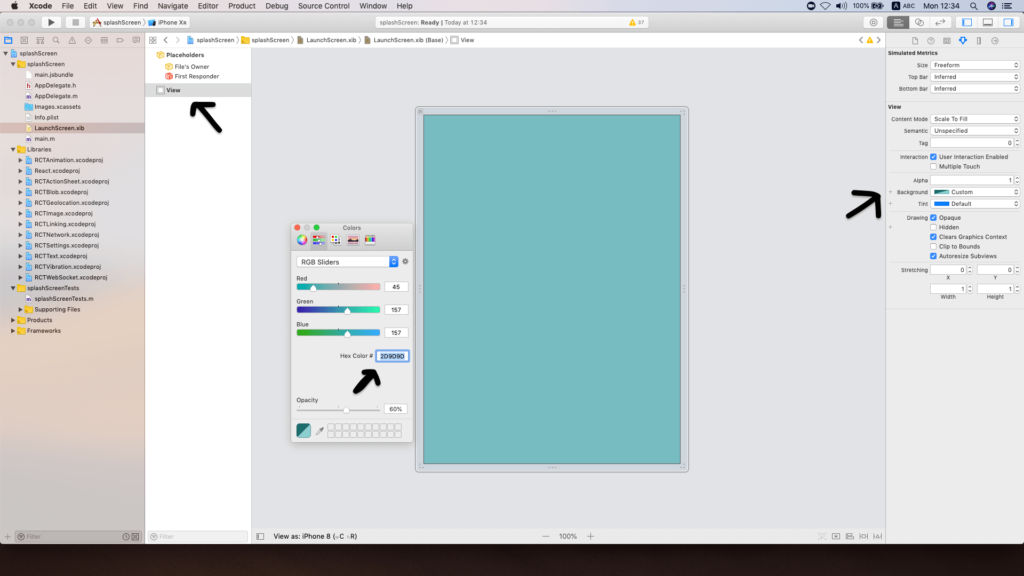
עכשיו נפתח את הקובץ LaunchScreen.xib שנמצא גם הוא בתפריט השמאלי

כעת נבחר את שתי האלמנטים שמופיעם בדף ונמחק אותם(נשאר כרגע עם דף ריק)
הצעד הבא הוא לבחור צבע רקע(לא חובה- אני פשוט רוצה להראות את הפלש שיש בין המסכים ועם צבע רקע כהה זה יהיה יותר ברור)
נלחץ על View בתפריט השמאלי לאחר מכן בתפריט הימני נלחץ על background ואז custom
ושם נוכל לבחור את הצבע שנרצה. נזין את אותו הצבע שבחרנו כצבע רקע באפליקציה

כעת נרצה להוסיף תמונה במסך הפתיחה.מיקום הוספת התמונה תלוי בגרסא של ה-xcode בו אנו נמצאים.יש שתי אופציות:
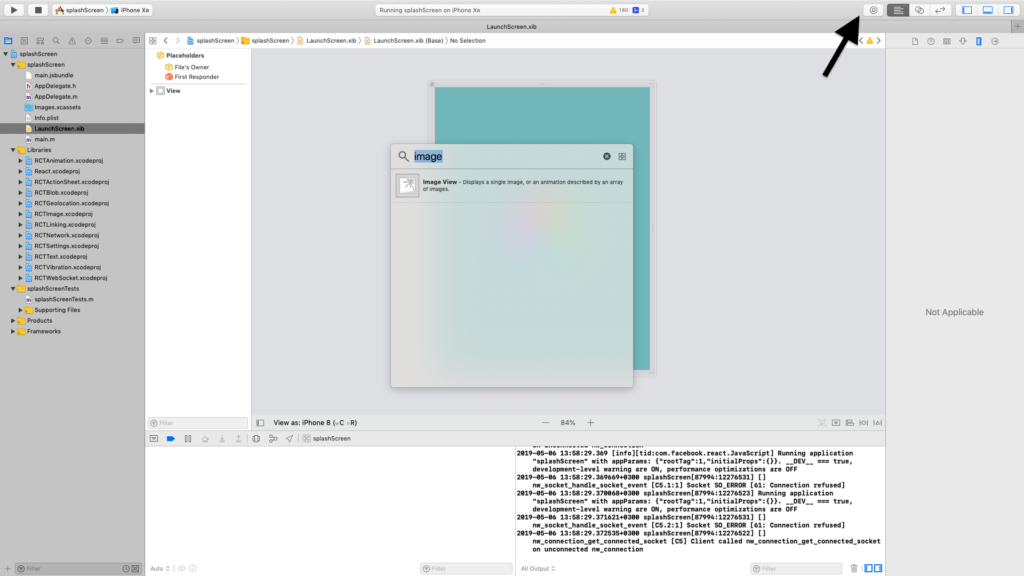
בתמונה הראשונה בצד ימין למטה דרך האייקון השני מימין
לאחר לחיצה עליו יפתח חיפוש נרשום image ואז נוסיף למסך.
בתמונה השנייה בצד ימין למעלה איפה שהחץ מורה נלחץ על האייקון ונעשה אותו דבר.


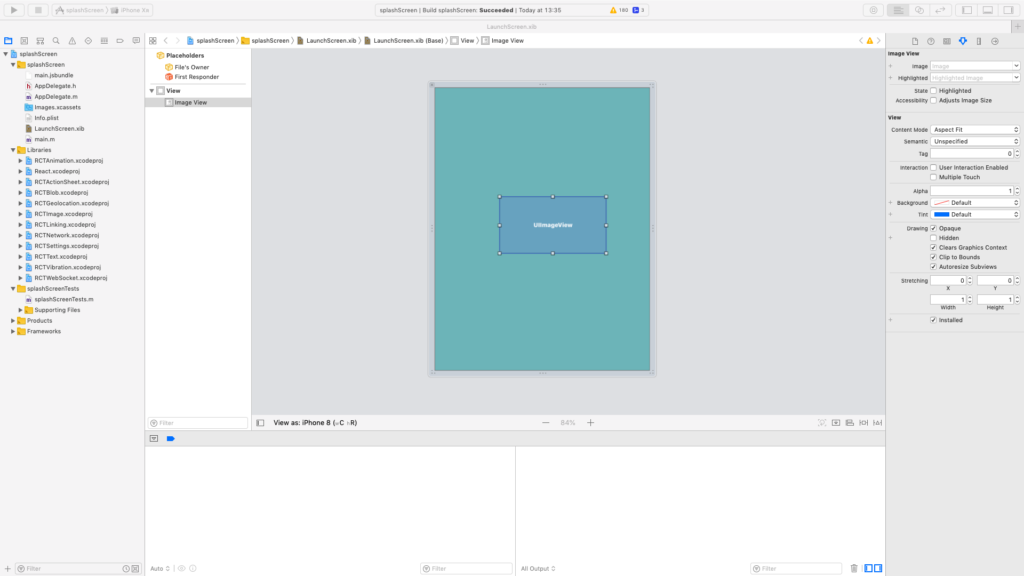
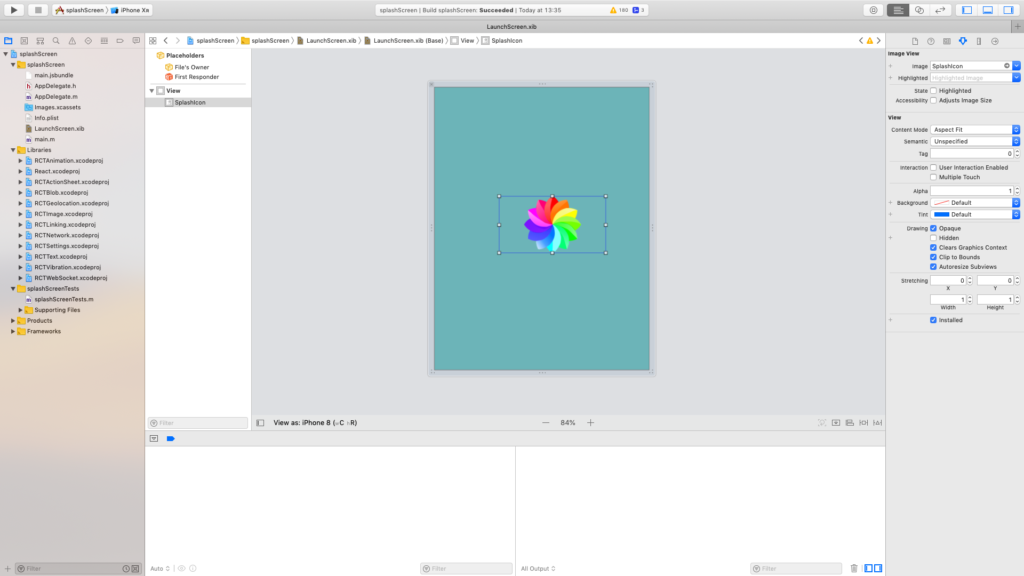
לאחר שנוסיף את התמונה זה מה שיתקבל

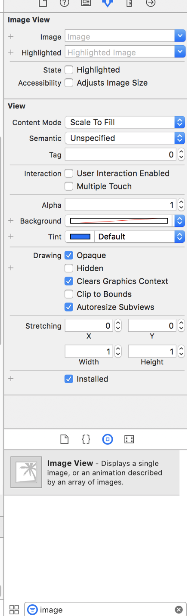
כעת נרצה לשנות מקור התמונה לתמונות שהעלינו מקודם. בצד ימין תחת imgae נוכל לבחור את מקור התמונה מתוך רשימה.
כאשר נפתח את הרשימה נוכל לבחור את SplashIcon אשר יצרנו קודם.

כעת מה שנותר לנו לעשות הוא לסדר את עניין הפרופורציות כדי
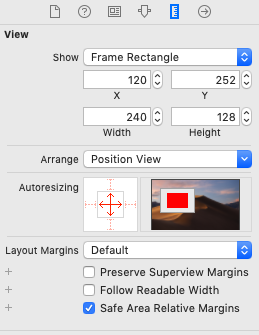
לאחר מכן, עלינו לוודא שהלוגו שלנו נשאר ממורכז ללא תלות במכשיר שבו היישום פועל. כדי לעשות זאת, בתפריט הימני בחרואת הסמל השני מימין שנראה כמו סרגל.
תחת "Autoresizing" אנו רוצים לבטל את הקווים האדומים החיצוניים ולבחור את החצים האדומים הפנימיים. פעולה זו תאפשר לתמונה להישאר מרוכזת ללא קשר למידות המסך.

לאחר כל הפעולות שעשינו יש לנו מסך פתיחה מעוצב אבל עדיין לא טיפלנו בנושא הפלאש שקורה בין מסך הפתיחה לבין המסך הראשי באפליקציה שלנו.
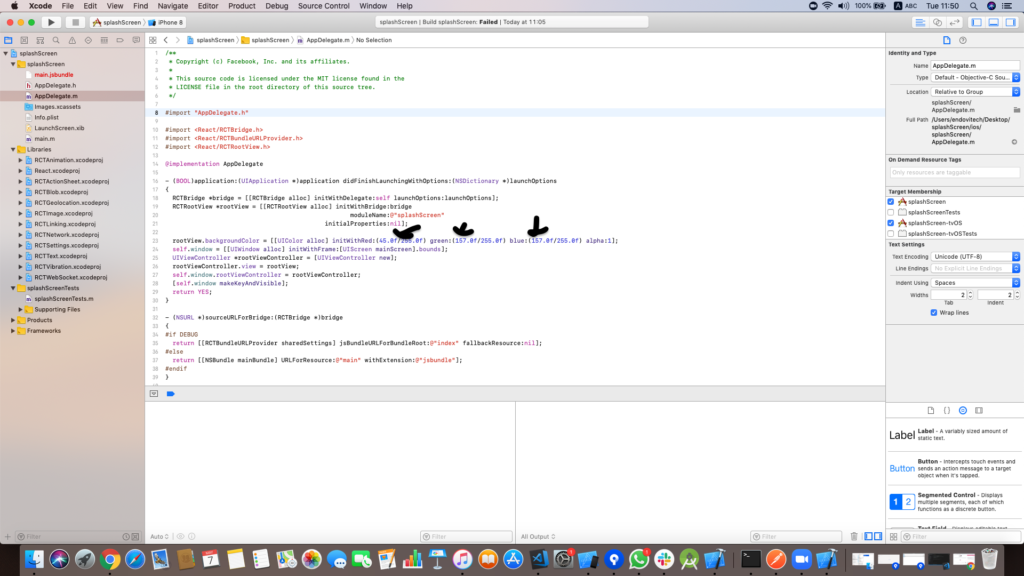
למה זה קורה בכלל? בזמן שגאווהסקריפט נטען והברידג עושה אתחול אנחנו מקבלים את צבע הרקע שמוגדר בקוד נייטיב. אם צבע הרקע באפליקציה אצלכם לבן אולי לא תשימו לזה לב אבל עדיין שווה לפתור את זה.
כל מה שנצטרך לעשות זה לשנות את מה שמחזיר המשתנה rootView.backgroundColor
בשורת הקוד שמצורפת שמתי את צבע הרקע של האפליקציה אבל ב RGB
rootView.backgroundColor = [[UIColor alloc] initWithRed:(45.0f/255.0f) green:(157.0f/255.0f) blue:(157.0f/255.0f) alpha:1];
ועכשיו במקום פלאש לבן צבע הרקע בנייטיב הוא בדיוק כמו צבע הרקע של האפליקציה שלנו וכעת יש לנו גם מסך פתיחה מעוצב וגם טרנזישן חלק. בהצלחה.
