אז מה בעצם רכיב ה- FlatList? זוהי דרך קלה ליצור רשימת גלילה יעילה של נתונים.
לא רק שזה יעיל אלא יש לנו גם API נורא פשוט לעבוד איתו.
למשתמשי עבר יצא לעבוד עם ListView נכון לעכשיו פיצר זה כבר לא נתמך בגלל השיפורים המצויינים שעשו עם flatlist וכעת בעצם זו הדרך הכי נכונה לייצר רשימות בריאקט נייטיב.
אין צורך יותר לדאוגלצורת העברת הנתונים לרשימה – אפשר פשוט להעביר מערך של נתונים ל Flatlist והנותנים שנבחר ירונדרו באותו רגע.
כמובן שאפשר להעביר מידע סטטי או מידע שמגיע מהשרת. אין שום הגבלה מהבחינה הזאת.
בדוגמא הבאה נפנה לשירות שמספק לנו fake data אותו נוכל לקבל דרך קריאה לשרת
הגיע הזמן לראות קצת קוד.
הדבר הראשון שנעשה כדי שנוכל להשתמש ביכולות של flatList זה קודם כל לייבא את FlatList מתוך ריאקט נייטיב. לאחר מכן נוכל להשתמש ביכולות שלה.
import { View, Text, FlatList } from "react-native";
אם אין לנו שרת שדרכו נוכל לקבל מידע מהדטה בייס ואנחנו רוצים עדיין לבדוק איך לעבוד עם קריאה לשרת נוכל להעזר באתר jsonplaceholder שדרכו נוכל לקבל מידע באמצעות REST API.
אז מה אנחנו בעצם רואים בקוד.
יש לנו את הפונקציה getDataFromServer שתפקידה לפנות לכתובת ה url ולהביא לנו מידע. את המידע אנחנו שומרים בסטייט הפנימי של הקומפוננטה.
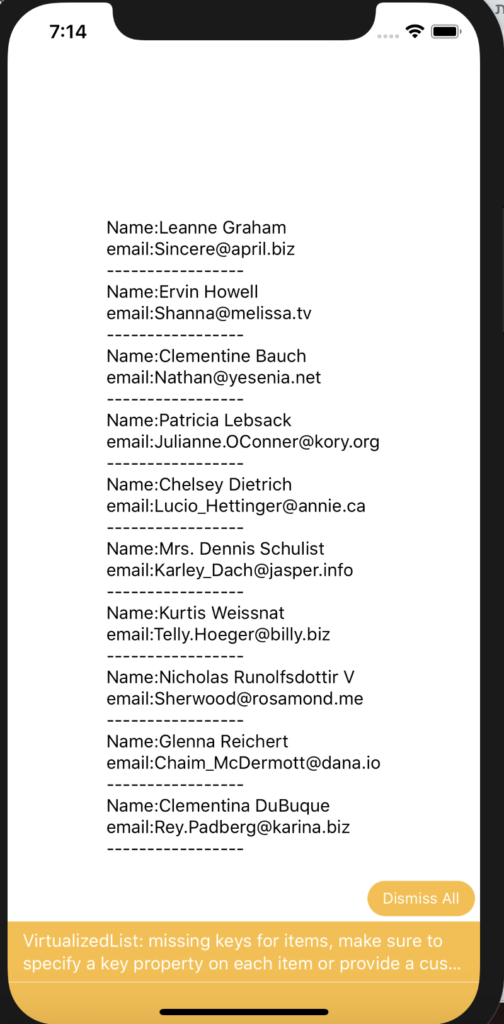
FlatList גם מאזינה לאותו מקום ששמור בסטייט וברגע שנמלא את ה data .בנתונים הם יוצגו לנו על המסך איך שנבחר. כרגע בחרנו להציג שם ואימייל אבל יש עוד נתונים שבעצם שמורים this.state.data שלא בחרנו להציג. מוזמנים לשחק עם זה ולראות מה עוד אפשר להציג.
שמתם לב לאזהרה בתחתית? השגיאה מזהירה אותמו כי לפריטים ברשימה חסרים מפתחות.לכל פריט ברשימה צריך להיות מפתח ייחודי. מפתחות אלה מאפשרים את ה-VirtualizedList(על זה FlatList בנויה) שזה מה שעוזר לעקוב אחר פריטים ברשימה בעצם.
כדי לפתור בעיה זו נבחר פיסת נתונים ייחודית לכל פריט. במקרה הזה נבחר בכתובת הדוא"ל של המשתמש כי זה יהיה ייחודי לכל פריט.כדי לציין איזה פיסת נתונים אנו רוצים להשתמש בה כמפתח נשתמש ב-keyExtractor.
FlatList>
…
{ keyExtractor={item => item.email}
/>

עכשיו יש לנו רשימה עובדת וללא אזהרות. ישנם עוד הרבה אופציות שמגיעות עם FlatList
למשל הדר קבוע(אם נרצה להוסיף שורת פילטור/חיפוש), פוטר קבוע, גרירה למטה כדי לרענן, גלילה ישירות לאינדקס מסויים וכו.. תוכלו לראות את כל היכולות של FlatList בדוקיומנטציה של ריקאט נייטיב.
