בעת פיתוח האפליקצייה שלנו ועבודה עם API לרוב נצטרך ליצור מספר סביבות עבודה. לדוגמה, ייתכן שיש לנו סביבה בשם dev שצריכה להיות מחוברת ל- endpoint מסויים שזמין בגרסת dev של הבקאנד זאת על מנת להבטיח שאנחנו עובדים בסביבה מבודדת מגרסת פרודקשיין שלנו. קיום סביבה נפרדת המדמה את גרסת הפרודקשיין יכולה לעזור לנו בבדיקת השינויים שעשינו לפני שהם עולים לאוויר.
משתני סביבה מותאמים אישית
Create-React-App תומכת במשתני סביבה מותאמים אישית ללא צורך בהתקנת חבילות אחרות ואנחנו פשוט יכולים להתחיל להשתמש בזה במידה ואנחנו משתמשים בגרסא זו react-scripts@0.5.0 או מתקדמת ממנה כמובן.אם אנחנו עובדים על פרוייקט שפותח מאפס אז נצטרך להתקין את env-cmd או dotenv או cross-env וקצת לשחק עם הקונפיגורציה ב- webpack, שאר הקונספקט זהה.
בפוסט זה אראה פרוייקט שנוצר עם Create-React-App
ישנן שתי שיטות להוספת משתני סביבה:
- פקודות דרך ה- Shell
- שימוש בקובץ env. (בפוסט זה נעסוק בדרך הזאת)
אזהרה: אין לאחסן מפתחות (כגון מפתחות API פרטיים) או מידע רגיש! משתני סביבה עוברים בתהליך ה - build, כלומר כל אחד יכול להציג אותם על ידי בדיקת קבצי האפליקציה שלך.
ניצור קובץ בתיקייה הראשית של הפרוייקט ( לא בתוך src ) בשם env.
כעת ניצור את המשתני סביבה החדשים שלנו. כדי שריאקט יזהו את המשתני סביבה שלנו אנחנו חייבים להוסיף להם תחילית של REACT_APP לפני כל משתנה.
משתני הסביבה יהיו חשופים לנו דרך procces.env בצורה הבאה
אנחנו גם יכולים להגדיר אותם בתוך קובץ ה package.json שלנו בצורה הבאה. שימו לב ל- REACT_APP_STAGE
תהיו הראשונים לדעת!
הרשמו לניוזלטר שלנו וקבלו התראות על מאמרים חדשים ישירות למייל
הדבר שחשוב להבין זה שכדאי לנו להפריד את המשאבים שלנו לפי הסביבה בה אנחנו רצים. לא היינו רוצים לכתוב למסד נתונים של פרודקשיין בזמן שאנחנו בסביבת פיתוח או טסטים.
- החל מגרסא 1.0.0 של react-scripts אנחנו יכולים להשתמש בעוד מספר קבצים אשר יעזרו לנו לנהל את הסביבות שלנו
- env. – דיפולטיבי
- env.local. – קובץ זה נטען לכל הסביבות למעט סביבות טסט
- .env.development, .env.test, .env.production – קבצים אלה יטענו לפי הסביבה בה אנחנו נמצאים
- .env.development.local, .env.test.local, .env.production.local – הגדרות מקומיות ספציפיות לפי לסביבה
יש חשיבות רבה באיזה קובץ בחרתם להשתמש כי יש להם סדר חשיבות שונות ואחד דורס את השני. זה הסדר חשיבות של הקבצים
npm start: .env.development.local, .env.development, .env.local, .env
npm run build: .env.production.local, .env.production, .env.local, .env
npm test: .env.test.local, .env.test, .env
בואו נראה דוגמא קצת יותר אמיתית שיכולה לקרות לנו במהלך העבודה שלנו בה לא נרצה לזבל את הסביבת פרודקשיין ומשתני סביבה יעולים להיות אחלה פתרון
הכנתי דוגמא מאוד פשוטה כדי שתוכלו לשחק קצת עם משתני סביבה מותאמים אישית. מוזמנים לעשות clone לריפו הזה.
כל פעם שאנחנו משנים את הקובץ env. נצטרך להריץ את האפליקציה מחדש על מנת לראות את השינויים
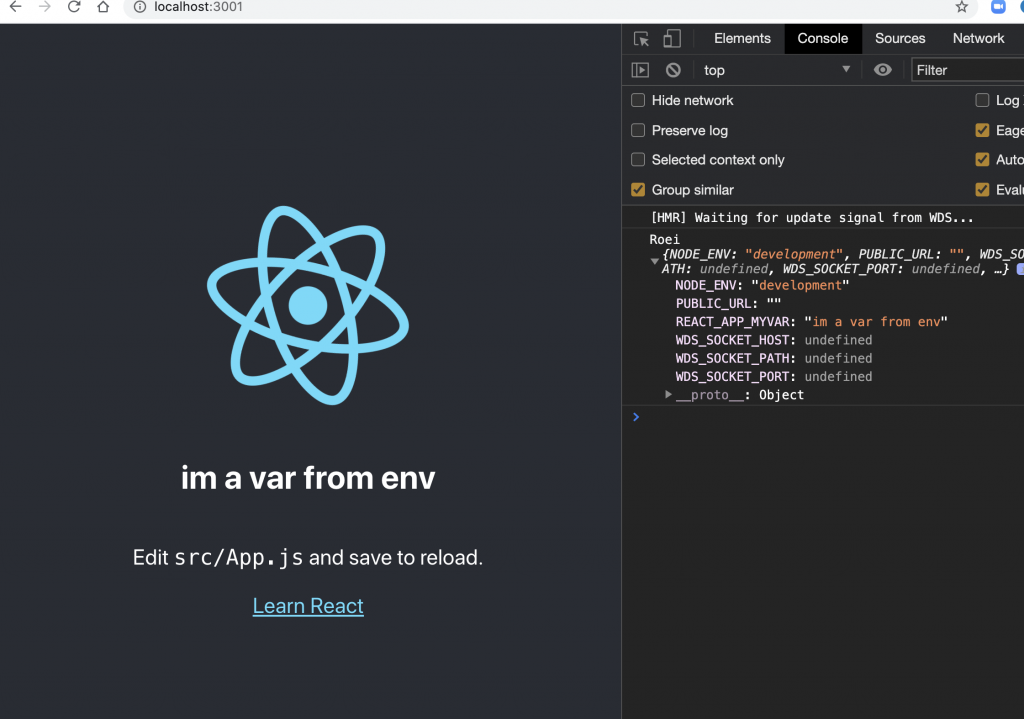
בהתחלה היה לי רק קובץ env. שבו הגדרתי את REACT_APP_MYVAR וזה מה שהודפס

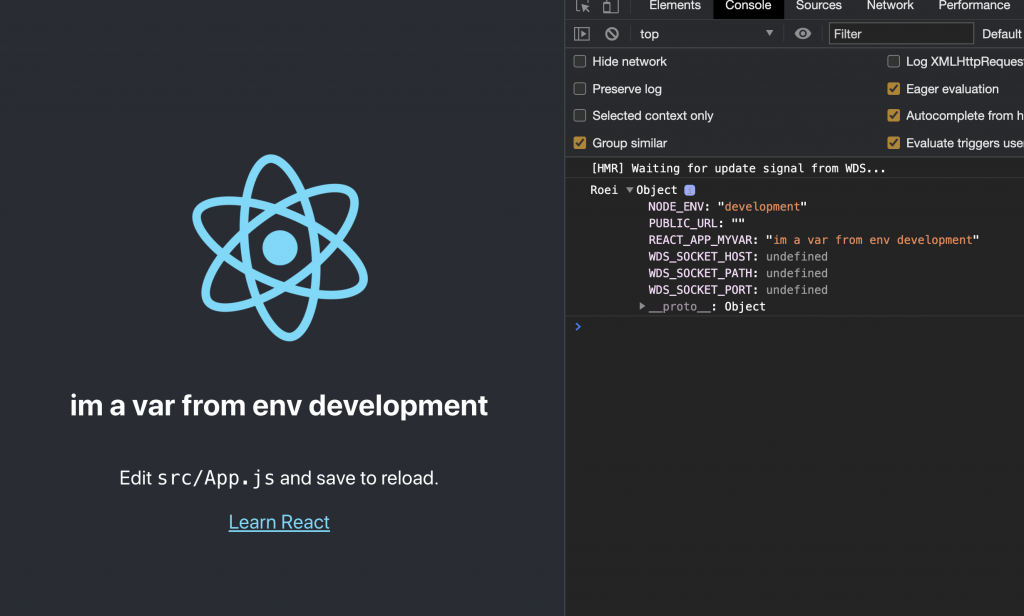
לאחר מכן הוספתי את הקובץ env.development. שדרס את הקובץ env.

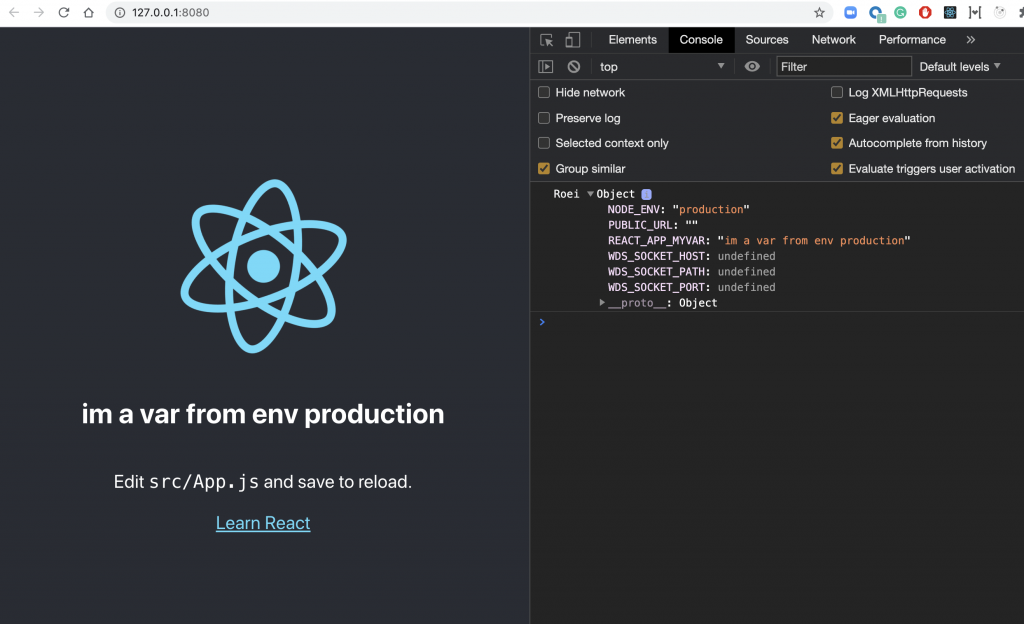
ובסוף הוספתי את הקובץ env.production. כדי שנוכל לראות מה יהיה במצב פרודקשיין. כדי לדמות מצב זה הרצתי את הפקודה yarn build כדי לבנות תקייה עם כל הקבצים ולאחר שהתיקייה נבנתה הרצתי את הפקודה npx http-server ./build שתיקח את כל הקבצים בתיקיית build ותייצר לי אתר סטטי לוקאלי עם קבצי פרודקשיין

טעויות שיכולנו לעשות בדרך
- שימו לב ששמתם את התחילית
REACT_APPלפני כל משתנה - בדקו שהשם שניסיתם לגשת אליו תואם למה שרשמתם בקובץ env.
- זכרו להריץ מחדש את האפליקציה לאחר כל שינוי בקובץ env. אחרת תקבלו undefined במשתנה שלכם
- רשמו את ערכי המשתנים ללא מרכאות. לדוגמא: REACT_APP_MYVAR=Hello
לסיכום
בפוסט זה הבנו מהם משתמשי סביבה מותאמים אישית מה השימושים שלהם ואיך בקלות רבה אנחנו יכולים להתחיל להשתמש בהם
מקווה שאהבתם את הפוסט
אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת.

2 תגובות
כאשר אני יוצר קבצי env.development, .env.test, .env.production
מה קורה בעצם "מאוחרי הקלעים" ? הסביבה יודעת לזהות לאיזה קובץ לגשת ובו יהיו המשתנים שלי ?
סקירה טובה. נקודה חשובה – כדאי להכניס את קבצי הenv לgitignore, כדי לא ליצור התנגשות במידה ועובדים במשותף על הקוד עם מפתחים אחרים