שתי תגיות שמגיעות לנו כ ״props" של התגית <Text> הן:
״numberOfLines״ ו-״ellipsizeMode״. כדי להשתמש ב״ellipsizeMode״ נהיה חייבים להגדיר את מספר השורות ב-"numberOfLines". ברגע שנגדיר את מספר השורות יעשה חישוב על על ה- layout כדי לא לחרוג ממספר השורות שהזנו.
ellipsizeMode יכול לקבל כל אחד מהערכים הבאים:
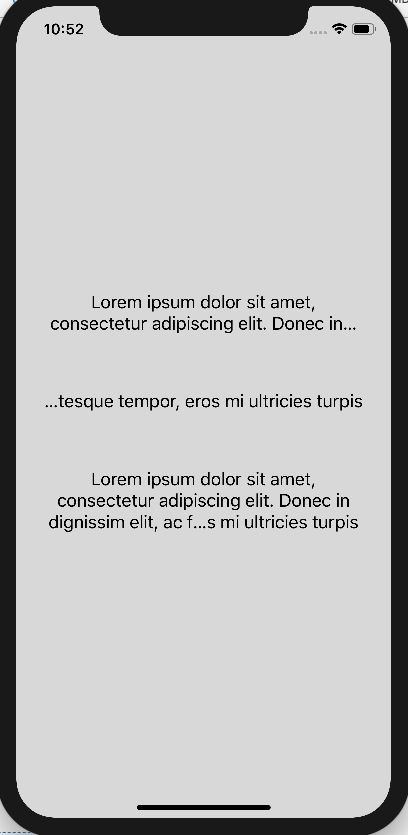
- head- אופציה זו תוסיף ״…״ בתחילת השורה "…wxyz"
- middle- אופציה זו תוסיף ״…״ באמצע השורה "ab…yz"
- tail- אופציה זו תוסיף ״…״ בסוף השורה "…wxyz" אופציה זו היא גם ברירת המחדל אם לא נזין ellipsizeMode
- clip- באופציה זו בעצם נשתמש רק ביכולות של numberOfLines ולא נציג ״…״
שתי תגיות שמאוד יכולות לעזור לנו עם תקציר של פוסטיםת ברשימותת אם אנחנו מוגבלים בגובה מספר השורות שאנחנו יכולים להזין וכו..
הגיע הזמן לדוגמא: