ריאקט 16 מציגה לנו שלל פיצרים חדשים, אחד מהם הוא Portals שעליו נדבר בפוסט זה.
Portals בעצם מאפשרים לנו לרנדר קומפוננטת ילד לתוך DOM node שקיים מחוץ להיררכיית ה-DOM של קומפוננטת האב. נשמע קצת מסובך ולא מובן למה צריך את זה. מייד נבין מה זה אומר ובמה היכולת הזאת עוזרת לנו.
מתי נרצה להשתמש ב- react portal
אז מתי בעצם נרצה להשתמש ביכולת הזאת ומה היא באה לפתור.מקרה טיפוסי לשימוש בפורטלים הוא כאשר לקומפוננטת האב יש overflow: hidden או z-index, אך עדיין נרצה שהקומפוננטת ילד "יתפרצו" מחוץ לגבולות הקונטיינר(קומפוננטת האב).
בעזרת Portal אנו עדיין יכולים למקם את הקומפוננטה שלנו בכל מקום בהיררכיית ה-dom תוך הימנעות מכל הגבלות ה -css.
הדוגמאות הקלאסיות הם: תיבות דו-שיח(dialog, popup), טולטיפ(tooltips) וכרטיסים מרחפים(hover cards).
ריאקט חושפת לנו API כדי שנוכל לממש את זה בקלות באמצעות ReactDOM.createPortal() שמקבלת שתי ארגומנטים הראשון הוא האלמנט אותו נרצה לרנדר והשני הוא המיקום- האלמנט בדום אליו נרצה לרנדר
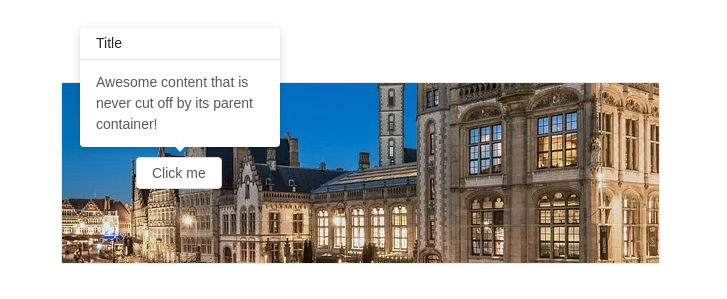
לפני שנצלול לתוך הקוד ולהבין איך מממשים אותו בואו נראה רגע את הבעיה והפתרון
הבעיה
זוהי בעיה נפוצה מאוד שסביר שנתקלתם בה בעת פיתוח האפליקציה שלכם. אנחנו רוצים לבנות איזה tooltip או popup, אבל הם נחתכים לנו בגלל שעל אלמנט האבא מוגדר overflow:hidden

הפתרון
ישנם מצבים שבהם נוכל להוריד את ה- overflow:hidden מהאבא והכל יעבוד כמו שצריך אך זהו קצת סיכון שעובדים מספר מפתחים יחד כי ייתכן שהיה בו צורך למקרה ספציפי ולכן אחד המפתחים הוסיף אותו. בדוגמא שעכשיו אנחנו רואים פתרון זה לא ישים כי בעצם אם נוריד הגדרה זו התמונה תתפוס יותר ״נפח״ ובעצם לא תחתך וזהו לא המצב הרצוי.
נוכל גם להוסיף עוד div שיתפקד כ- wrapper שעוטף ולהוסיף לו css כדי לדאוג שזה לא ישבר אבל בתור מפתחים שווה לנו להכיר עוד פתרונות. אחד הפתרונות הוא באמצעות portal. בואו נראה איך עושים את זה

בואו נבנה Portal
באמצעות הדוגמא שזמינה לנו בדוקיומנטציה של ריאקט נוכל לבנות פורטל משלנו תוך כמה דקות
בשלב הראשון נוסיף עוד נקודת גישה לריאקט ב-index.html מחוץ לדום שבו האפליקציה שלנו פועלת
לאחר מכן נבנה קומפוננטה שתהווה מעטפת ל-portal שלנו באמצעות createPortal.
אם הגעתם עד פה וקראתם את הקוד שמתם לב ש -Mount זקוק לאלמנט DOM
עם id (אתם כמובן יכולים להחליט איזה id שתרצו) כדי להזריק את האלמנט פנימה. הדבר העיקרי שהקומפוננטה הזו עושה היא ליצור portal עבור כל ה-children שמועברים לקומפוננטה.
השימוש ב- useEffect הוא על מנת לדאוג ל-mount של האלמנט ולניקוי שלו ב-unmount של הקומפוננטה.
עכשיו אנחנו יכולים לממש portal בקוד שלנו בקלות. כל מה שנצטרך זה לייבא את הקומפוננטת portal שלנו ולדאוג להעביר לה children.(ראו את קומפוננטת tooltip)
לסיכום
בפוסט זה הבנו מהם Portals בריאקט ולמה הם משמשים.
- ״נקודת גישה״ ל-portals ב- index.html
- נייצר קומפוננטה שתדאג ליצור לנו potral באמצעות createPortal
- נייבא את הקומפוננטה שיצרנו ונעביר לה children בקומפוננטת אבא
אם אהבתם את המאמר אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת.

3 תגובות
לאחר מחקר ארוך, גיליתי שלReact Portal יש תמיכה בפרמטר שלישי של key, שמתפקד כמו key prop של קומפוננטה. זה משום מה לא מופיע בדוקומנטציה הרשמית. אם משתמשים בkey, זה מונע הרבה mount וupdate מיותרים של הילד שאותו מצמידים לאבא החדש שלו.
מעולה
תודה רבה 🙂