StrictMode הוא פיצ׳ר שנוסף בגרסה 16.3 של ריאקט ומטרתו לעזור לנו למצוא בעיות פוטנציאליות באפליקציה! StrictMode אינו מרנדר ממשק משתמש כלשהו (ui), הוא רק מפעיל בדיקות ומוסיף אזהרות בזמן ריצה. כל האזהרות שנראה בקונסול נעשות במצב פיתוח בלבד ולא יופיעו באפליקציה במצב Production.
בפוסט זה נעבור על האזהרות בעת השימוש ב- StrictMode ואני מקווה שבסוף הפוסט תבינו את החשיבות והקלות הרבה שבה ניתן להוסיף מצב זה ותוסיפו אותו לאפליקצייה שלכם.
איך מתחילים להשתמש
כל מה שאנחנו צריכים לעשות כדי לעבוד עם StrictMode הוא לעטוף את החלק שאנחנו רוצים באפליקציה עם StrictMode
אפשר לעטוף את האפליקציה כולה או רק קומפוננטות ספציפיות.
בדוגמא הבאה נעטוף את האפליקציה כולה למעט ההדר והפוטר
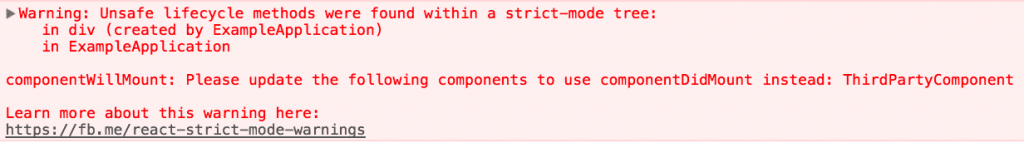
לאחר שעטפנו את הקוד שלנו ב-StrictMode נוכל לראות אזהרות בקונסול.כרגע, StrictMode נותן התראות בכמה נושאים ספציפיים שמייד נעבור עליהן.
זיהוי lifecycles לא בטוחים
הצוות של ריאקט ראה שחלק מה-lifecycles שיש לנו בקלאסים נוטים לעודד את המפתחים להשתמש בהם בצורה לא נכונה ואפילו נעשים בהם שימוש לרעה.
בנוסף אחד הנושאים שדובר עליהם רבות הוא גם שהשימוש הפוטנציאלי שלהם לרעה בקוד עשוי להיות בעייתי עוד יותר ב-concurrent mode
זו הסיבה ש- componentWillMount, componentWillReceiveProps ו- componentWillUpdate סומנו כולם עם קידומת UNSAFE_.

הטיפול באזהרות שזוהו על ידי StrictMode יקל עלינו לנצל את היכולות של cuncorrent mode בגרסאות הבאות של ריאקט ולא ישבור את ה – API.
אם אתם לא רוצים לעבור על כולם ידנית יש pacakge שישנה את השמות של כל ה- lifecycles שלא בטוחים לשימוש יותר ויוסיף את הקידומת UNSAFE_, אך זכרו שזה רק מסיר את האזהרה, זה לא מסיר את השימוש בהם.
npx react-codemod rename-unsafe-lifecycles איתור גרסה נסיונית של context API
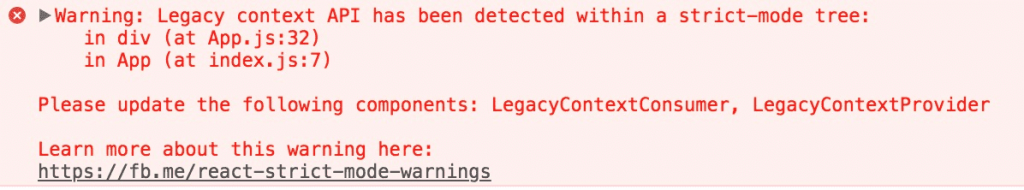
הגרסא הניסיונית של Context עדיין קיימת עובדת ונתמכת בכל גרסאות ריאקט 16+ ותוסר בגרסת major הבאה. אם אתם עדיין משתמשים בגרסא הניסיונית תקבלו שגיאה וכדאי שתעברו ל-api החדש

תהיו הראשונים לדעת!
הרשמו לניוזלטר שלנו וקבלו התראות על מאמרים חדשים ישירות למייל
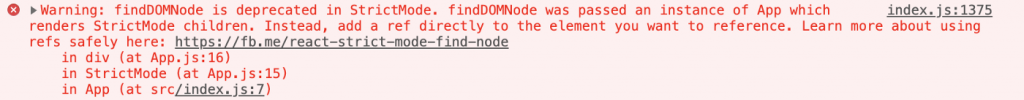
אזהרה לגבי deprecated findDOMNode
ריאקט תומכת ב- findDOMNode לחיפוש בעץ קומפוננטות עבור צומת ב-DOM שניתנה באינסטנס של הקלאס.
יש כמה בעיות בגישה זו, מבחינתי הבעיה הכי גדולה היא ש- FindDOMNode מחזיר את הילד הראשון שהוא מצא, אבל שאנחנו עובדים עם Fragments יש לנו מספר ילדים שמרונדרים עי קומפוננטה אחת.
בנוסף השימוש ב- FindDOMNode הוא בדרך כלל מיותר מכיוון שתמיד אנחנו יכולים ליצור REF ישירות לnode.
אם אתם כן צריכים משהו כמו findDOMNode, אפשר ליצור REF ולהשתמש ב- Ref Forwarding בקומפוננטה שלך כדי לקבל את אלמנט הדום.
השימוש ב- FindDOMNode יראה לנו את האזהרה הבאה

אזהרות לגבי שימוש ב- string ref API
בעבר ריאקט סיפקה לנו שתי דרכים לניהול REF האחד הוא string ref API והשני הוא ה- callback API.
למרות שהראשון היה הנוח יותר מבין השניים, היו לו כמה חסרונות ולכן ההמלצה הרשמית של ריאקט הייתה להשתמש ב-callback API
מגירסה 16.3 של ריאקט השימוש ב- createRef היא הדרך המומלצת ליצור REF.
אם אתם משתמשים בגרסה ישנה יותר(הגיע הזמן לעדכן), הדרך המומלצת היא callback ref כדי להפוך את יצירת ה-REF לאסינכרונית
כמובן שאם כבר עברתם להשתמש בהוקס אז אנחנו יכולים להשתמש ב- useREF
זיהוי side effects לא צפויים
מבחינה רעיונית ריאקט עובדת בשני שלבים, שלב ה- Render ושלב ה- Commit.
- שלב ה-Render קובע אילו שינויים יש לבצע בשלב זה, ריאקט קורא ל-Render ואז משווה את התוצאה ל-Render הקודם.ריאקט תקרא לפונקציית ה- Render שלך ותפעיל את ה-lifecycles של ה-Render שכוללים את: constructor, componentWillMount, componentWillReceiveProps, componentWillUpdate, getDerivedStateFromProps, shouldComponentUpdate, render, setState
- שלב ה-commit הוא כאשר ריאקט עושה שינויים כלשהם. (במקרה של React DOM, זה כאשר ריאקט מכניס, מעדכן ומסיר node של DOM. ריאקט גם קורא ל – lifecycles כמו componentDidMount ו- componentDidUpdate בשלב זה
StrictMode יריץ מספר פעמים את ה-lifecycles רק במצב פיתוח.
שלב ה-commit הוא בדרך כלל מהיר מאוד, אך ה-Render יכול להיות איטי. מסיבה זו, concurrent mode (שעדיין אינו מופעל כברירת מחדל) מפרק את ה-Render למספר חלקים משהה ומחזיר את הפעולות כדי למנוע חסימה של הדפדפן.
משמעות הדבר היא שריאקט עשויה להפעיל lifecycles יותר מפעם אחת לפני ביצוע ה-commit, או שהיא עשויה lifecycles אותם מבלי לבצע בכלל את שלב ה-commit
מכיוון שכל ה-lifecycles יכולים להקרא יותר מפעם אחת חשוב שהן לא יכילו side effects!
אם לא נקפיד על כלל זה נוכל להתקל במספר בעיות כגון כולל דליפות זכרון ו-סטייט לא מעודכן.
על מנת לעזור לנו StrictMode במצב פיתוח בלבד יפעיל שוב את המתודות הבאות: constructor, render, setState updater function ו- getDerivedStateFromProps כך שתוכלו לראות אם הקוד שלכם נשבר או מתנהג אחרת ממה שציפיתם .
לסיכום
בפוסט זה הבנו מה זה StrictMode את הקלות הרבה שבה ניתן להוסיף אותו לקוד שלנו וסקרנו את על האזהרות שנקבל. מקווה שתוסיפו עוד היום StrictMode לאפליקציה שלכם 😋 ותחליפו את כל הקוד הישן בחדש ובטוח יותר.
אם אהבתם את המאמר אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת או לפנות אלי בלינקדין
תודה שקראתם!

2 תגובות
כשאנחנו רואים את האזהרות האלה במצב של strick mode אפשר לראות גם איפה זה קורה? באילו קומפוננטות?
כן כמובן