בתור מפתח ריאקט אתה יכול לבנות אפליקציה שלמה מבלי לדעת כלום על ה-Virtual DOM אבל כמובן זה לא אומר שזה לא חשוב אלא ההפך כדי להגיע לרמות הגבוהות באמת נורא חשוב להבין לא רק את ה ״ public API" אלא גם מה עומד מאחוריו ואיך ריאקט באמת עובדת.
ככל הנראה שמעתם מתישהו על המונח Virtual DOM ואם אתם מפתחים בריאקט אז אני מקווה שאתם יודעים שריאקט משתמשת ב-Virtual DOM ולא מעדכנת ישירות את ה-DOM אבל מה זה אומר בעצם? בפוסט זה נבין מהו ה –Real DOM מהו Virtual DOM למה עדכון ה- Real DOM הוא איטי ועוד..
Real DOM
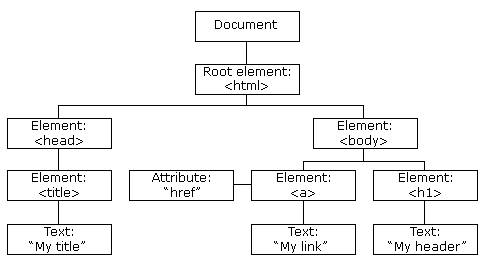
DOM הוא ראשי תיבות של Document Object Model. במילים פשוטות ה- DOM מייצג את המבנה(UI) של האפליקציה שלנו בצורה טקסטואלית באמצעות צמתים(nodes) וכאובייקטים. בכל פעם שיש שינוי במבנה של האפליקציה ה- DOM מתעדכן כדי שיוכל לייצג את אותו שינוי. כדי לבצע שינויים על ה- DOM בדרך כלל נשתמש בג׳אווהסקריפט(removeChild לדוגמא או שנשנה את ה-state בריאקט).ביצוע שינויים תכופים ישירות על ה- DOM יפגע בביצועים של האפליקציה שלנו ויהפוך אותה לאיטית.

למה מניפולציה ישירות על ה-DOM נחשבת איטית?
זכרו: עדכון ה-DOM אינו איטי! ה- DOM מיוצג כעץ מבנה נתונים,לעדכן את ה DOM זה ממש כמו לעדכן כל אובייקט ג׳אווהסקריפט. אז מה בדיוק הופך את עדכון ה- Real DOM לאיטי?
כאשר אנו מבצעים שינויים שאמורים לגרום לרנדור מחדש של ה -DOM בעצם מתבצע גם חישוב מחדש של כל ה-CSS וכל השכבות(layouts)שלנו מחדש,אלגוריתם זה משפיע רבות על הביצועים וזה מה שהופך אותו לאיטי. (re-painting).
בעיקר אפליקציות SPA שמורכבות מהמון קופמפוננטות ושינויים רבים ב-state של האפליקציה יחוו בעיות ביצועים, מכיוון שככל שיש לנו יותר קומפוננטות כולן יצטרכו להתרנדר מחדש בכל עדכון של ה-DOM. אפשר להסתכל על זה ככה: ככל שה-DOM גדול יותר ותכיפות השינויים גדולה יותר עדכוני ה-DOM יהיו יקרים יותר .
Virtual DOM
ה-Virtual DOM לא הומצא על ידי ריאקט, אך היא משתמשת בקונספקט שלו ומספקת לנו את זה נייטיב באפליקציה שלנו. אז מהו ה-Virtual DOM?! הוא בעצם ייצוג בזיכרון, אובייקט ג׳אווהסקריפט קל משקל שהוא העתק של ה-Real DOM
איך ה- Virtual DOM מהיר יותר?
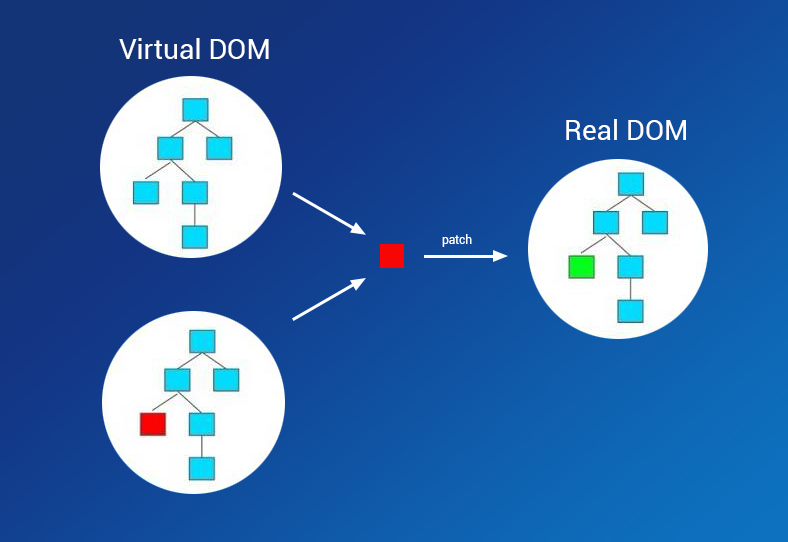
בכל פעם שה-state של האפליקציה שלנו משתנה ריאקט יוצרת את כל ה- DOM הווירטואלי כולו מאפס. יצירת עץ אובייקטים שלם היא מהירה מאוד ולכן זה לא משפיע על הביצועים שלנו. בעצם בכל זמן נתון ריאקט מחזיקה שני Virtual DOM, אחד עם המצב המעודכן והשני עם המצב הקודם.
לאחר שהיא מעדכנת את הקומפוננטות הדרושות ב- Virtual DOM. ריאקט משווה בין שני ה-virtual DOM שהיא מחזיקה באמצעות אלגוריתם (diff algorithm) כדי למצוא את מספר הצעדים המינימלי לעדכון ה-Real DOM ולאחר מכן מעדכנת ב- Real DOM רק את השינויים הנדרשים ולא את כל ה DOM(תהליך זה נקרא Reconciliation). שיטה זו בעצם מונעת מעבר על כל מבנה העץ וגורמת לשיפור ביצועים משמעותי.

באמצעות ה- ״diff algorithm״ ריאקט יודעת למצוא את מספר הצעדים המינימלי שצריך כדי לעדכן את ה-Real DOM. לאחר מכן היא מבצעת את אותם צעדים בלולאה אחת( event loop) מבלי לגרום לצביעה מחודשת (re-painting)של ה- Real DOM. אם יש יותר מאלמנט אחד שמתעדכן ריאקט תדע לחכות לסיום האיבנט לופ ורק לאחר מכן תעדכן את ה- Real DOM.
לאחר ביצוע כל השלבים ריאקט תצבע מחדש את ה- Real DOM. המשמעות היא שיש בדיוק פעם אחת שבה מציירים את ה- Real DOM. כך כל תהליך ה-layouts יפעל רק פעם אחת לעדכון ה- Real DOM.
משמעות הדבר היא כי עדכונים ל- Real DOM נשלחים ב״חבילה״ אחת במקום לשלוח עדכונים עבור כל שינוי ב-state.
הצביעה מחדש של האפליקציה (repainting) היא החלק היקר ביותר מבחינת ביצועים וריאקט דואגת לזה שה- Real DOM יקבל חבילה אחת כדי לצבוע מחדש את האפליקציה.
לסיכום
- מניפולציות תכופות על ה-
Real DOMהן יקרות וכבדות מבחינת ביצועים. Virtual DOMהוא ייצוג וירטואלי של ה-Real DOM.- כאשר אנו עושים שינוי ב- state של האפליקציה שלנו ה –
Virtual DOMמתעדכן והוא מושווה לגרסא הקודמת שלו.לאחר מכן ה-Virtual DOMשולח ״חבילת עדכון״ ל-Real DOMכדי לעדכן את את האפליקציה. - ריאקט משתמשת באלגוריתם השוואה( diff algorithm ) יעיל כדי להשוות בין גרסאות של ה-
Virtual DOM - ריאקט משתמשת ב-
Virtual DOMכדי לשפר את הביצועים של האפליקציה.
אם אהבתם את המאמר אשמח אם תשתפו/תמליצו לאחרים, אם יש לכם שאלות או הערות תוכלו להשאיר אותם בתגובות מתחת.

11 תגובות
אחלה מדריכים!
פשוטים וברורים.
תודה רבה
תודה לך
אחלה הסבר תודה רבה
אחלה
הסבר מצוין, עשה לי הרבה סדר בראש, תודה!
עזר לי מאוד!!
תודה רבה!
תודה רבה
איזה כיף! מאמר ברור מאד!
בתור מפתחת בקאנד שמגששת דרך לריאקט זה המאמר הכי ברור ומובן שקראתי בנושא, תודה רבה!
הסבר מעולה, תודה!
הייתי צריכה ריענון על הנושא וזה בדיוק סגר לי את הפינה, תודה רבה:)